WordPress 代码高亮显示插件 Enlighter的使用
不管是普通的Wordpress用户还是专业的开发者,许多人都喜欢将自己的用过代码记录在博客中,但是众所周知WordPress自身的代码功能非常简陋的,甚至没有高亮效果,难以阅读,如果你想要展示漂亮的代码效果,必须安装一款合适的代码高亮插件。
这个代码高亮插件的名字是enlighter, 网站是:https://enlighterjs.org/
先看效果如下:

安装
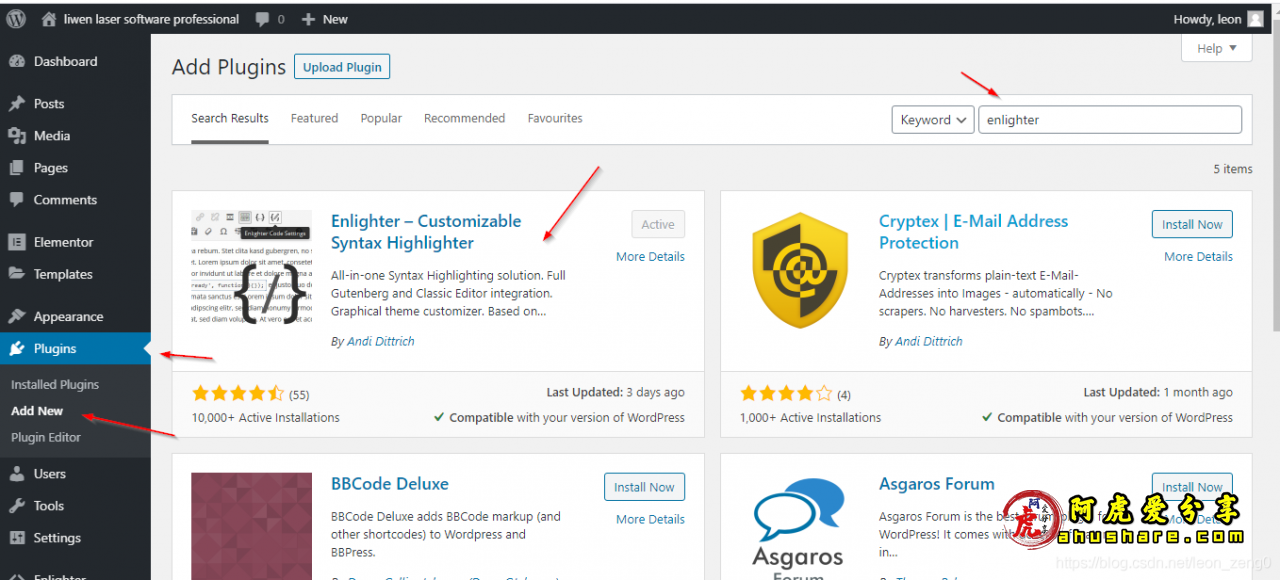
在wordpress 的面板里,插件(Plugins)->新增(Add New),然后在搜索里输入enlighter

选择安装(Install Now)并激活(Active)。
设置
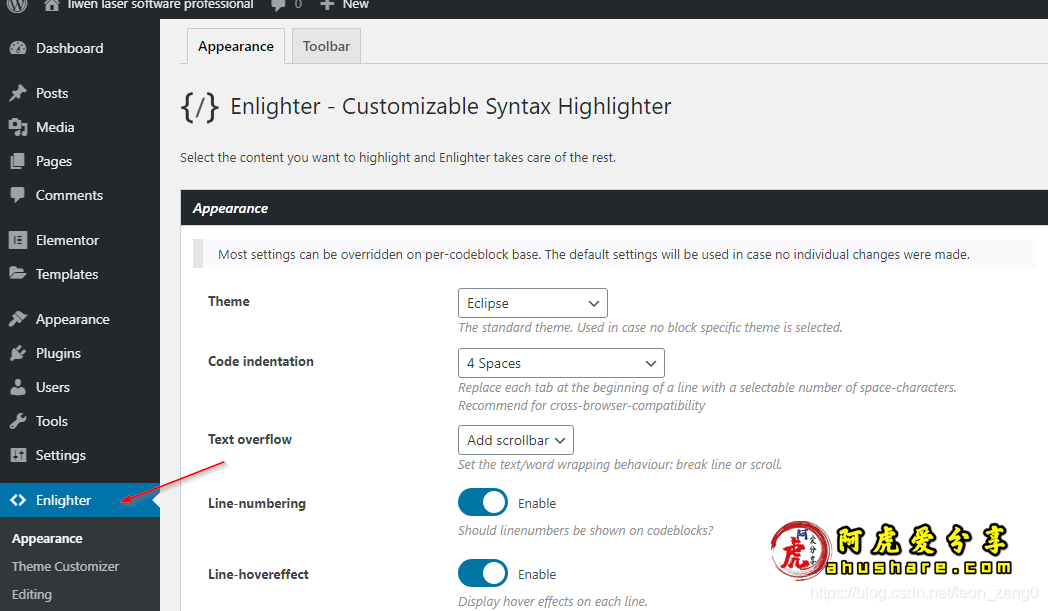
安装完后,就可以在wordpress的仪表盘左边栏看到enlighter了,你可以设置一下。

测试使用
下面我们就来添加这个插件看看,我在本机安装了Astra 主题,和Elementor插件,但我可能不熟悉Elementor,在elementor编辑里总是弄不好。
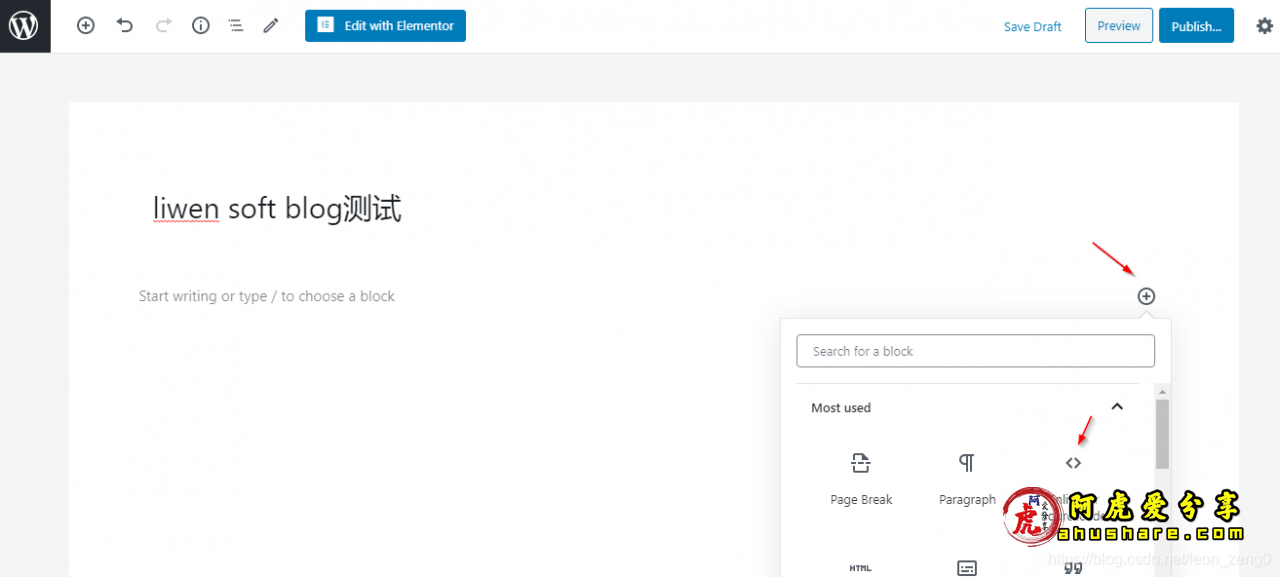
后来我在Wordpress 的缺省编辑器里找到可以使用的方法。新建页面或者博客,输入名字,
点击右边的 号,就看到可添加的Enlightet了,这个图有点不合适第一次,这里是Most used, 其实应该是Formatting里找到

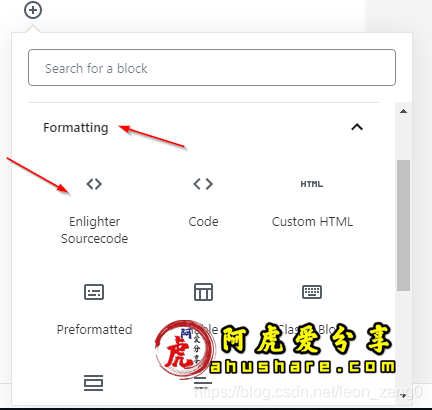
这里是formatting的组:

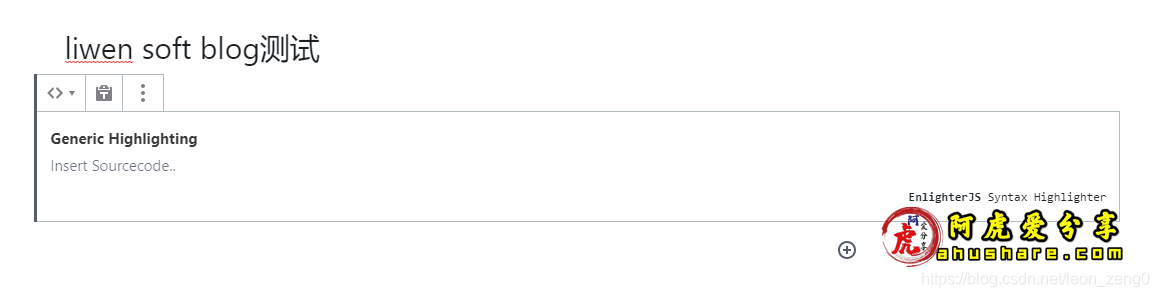
点击后,出现如下界面,在insert Sourcecode 处粘贴我们的代码就可以了。

可以看到你粘贴的代码,预览或者发布就是文章开头看到的效果了。
我在Elementor 里加入的方法是加入Text, 然后文本里有个Text Edit 里有个Formatter,可以选择Enlighter,但结果所有代码在一行,不知道怎么操作的,2天都没找到方法。后来就是上面在Wordpress里编辑的方法。
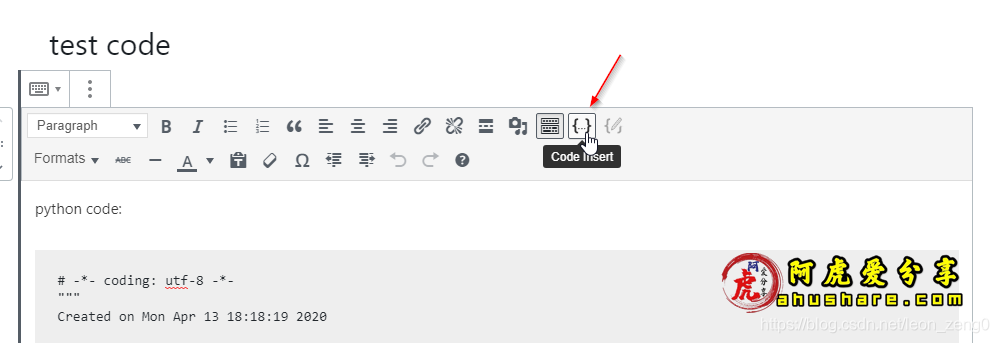
今天我又有新发现,在普通wordpress 里编辑页面,会出现如下栏目:

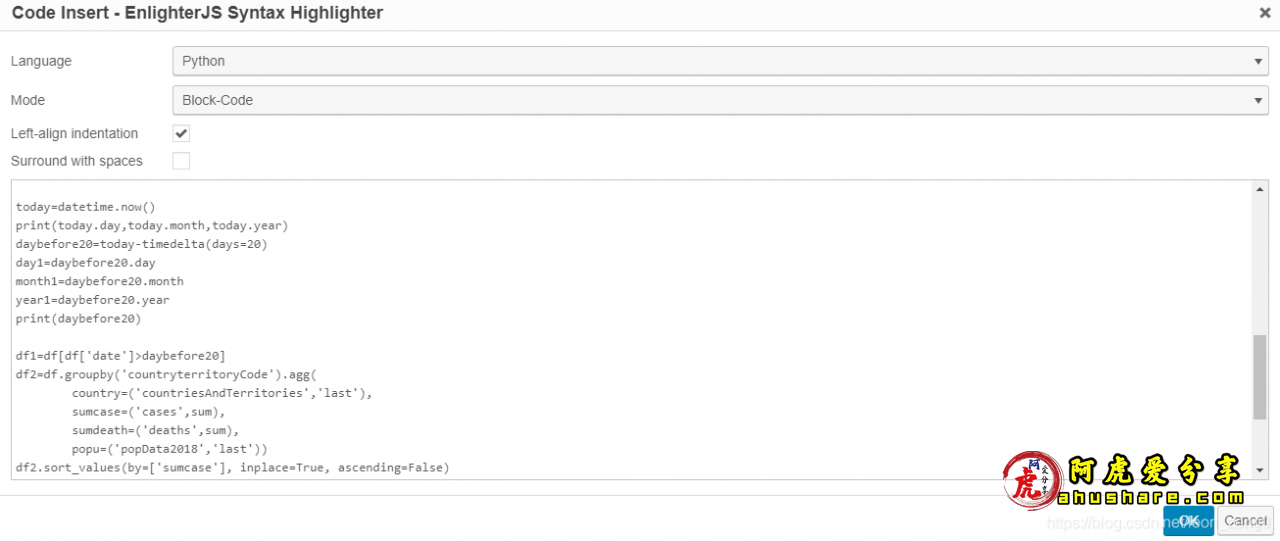
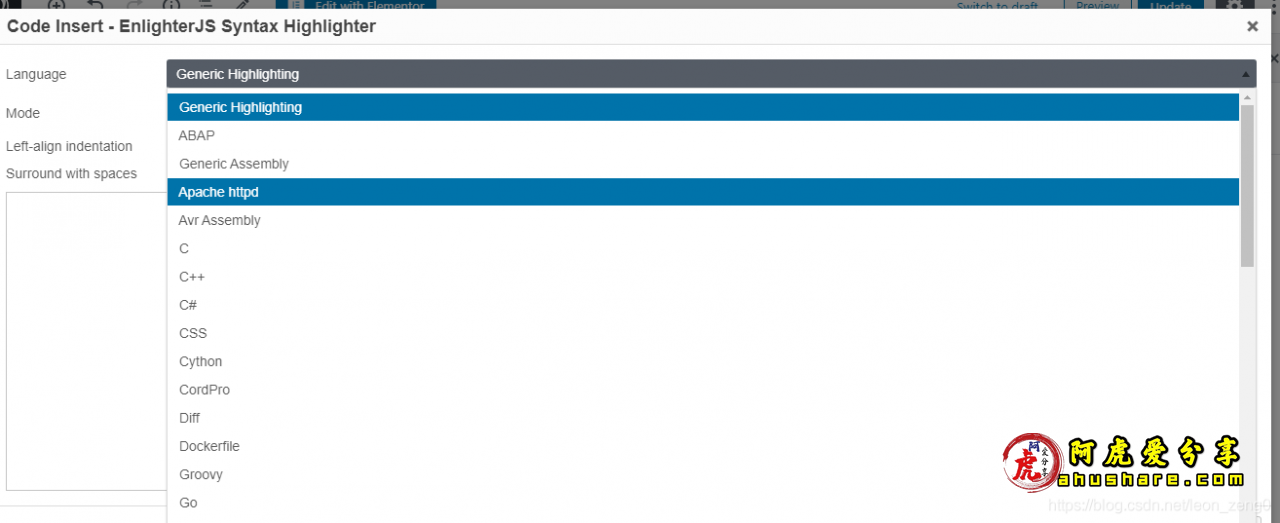
选择这个栏目就好,出现如下框,选择语言,粘贴代码:
 下面输入代码,选择了语言。这样点击OK就好了
下面输入代码,选择了语言。这样点击OK就好了